Optimiser le module de réservation
Rôle : Product designer (UX design, UI design, Design d'interaction)
Contexte :
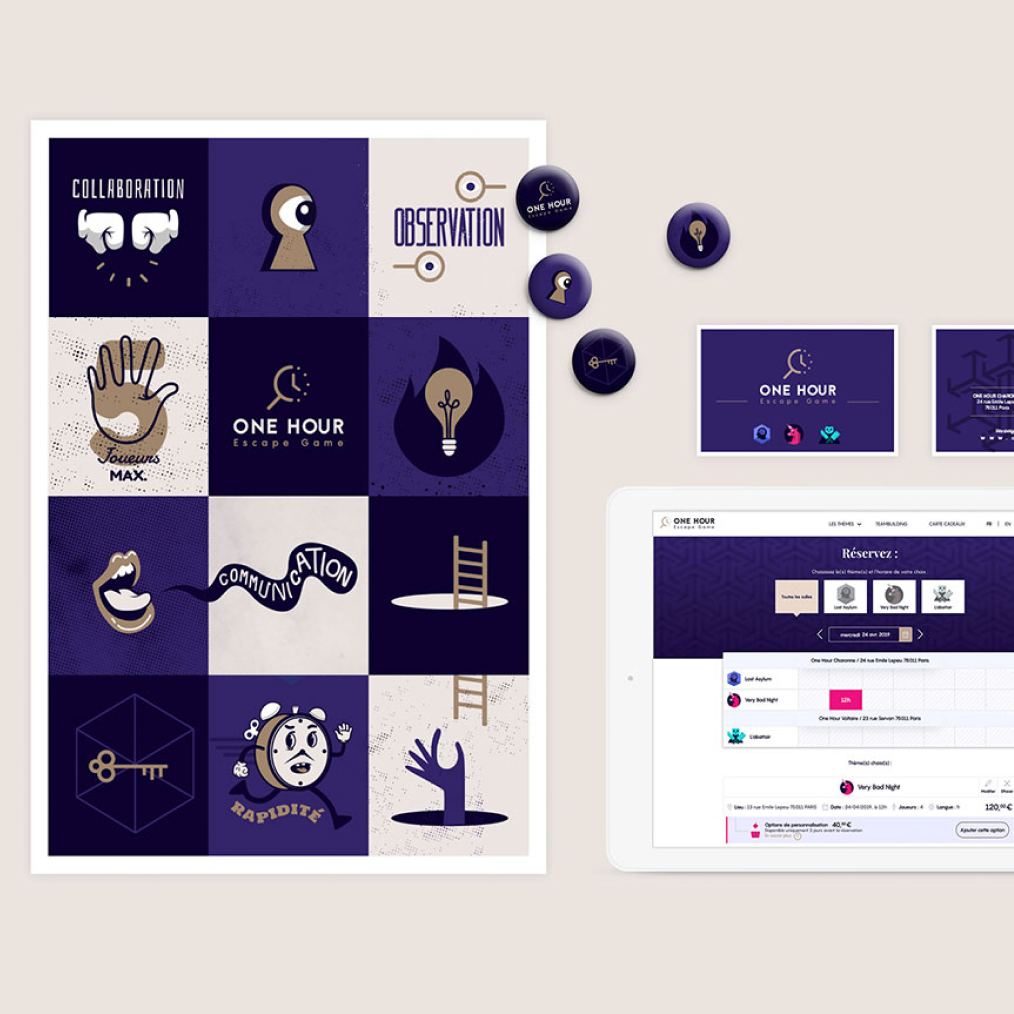
One Hour est un Live Escape Game parisien. L’Escape Game est un concept de divertissement dont les participants, des équipes de 2 à 5 joueurs, sont enfermés à l’intérieur d’une salle à thème et doivent tenter de sortir en moins de 60 minutes en résolvant des énigmes.
La réservation de salles se fait uniquement online, le parcours doit donc être fluide et performant.
A l’occasion de l’ouverture de ses nouvelles salles, One Hour souhaitait séduire d’avantage une clientèle team building ce qui rendait urgent la nécessité d’avoir un module de réservation en ligne efficiant et responsive.
Problématique :
One hour dispose déjà d’une module de réservation mais n’offrant pas la possibilité de réserver plusieurs partie en une seule et même commande. Le pugnace utilisateur voulant réserver plusieurs salles doit donc effectuer autant de commande et validation panier que de parties désirées.
Bien que ce cas ne concerne environ 10% des utilisateurs, ce n’est pas un biais négligeable. Les leads généré par ces utilisateurs, identifiés comme majoritairement des RH organisant des team building, sont conséquents.
- Pouvoir réserver quelque soit la page sur laquelle le visiteur se trouve
- Avoir la possibilité de réserver de une à plusieurs salles
- Afficher le prix d’emblé
- Avoir un tunnel de commande concis et immersif.
- Réduire au maximum les points de frictions qui amènent les clients à appeler les enseignes à la moindre question.
Recherche :
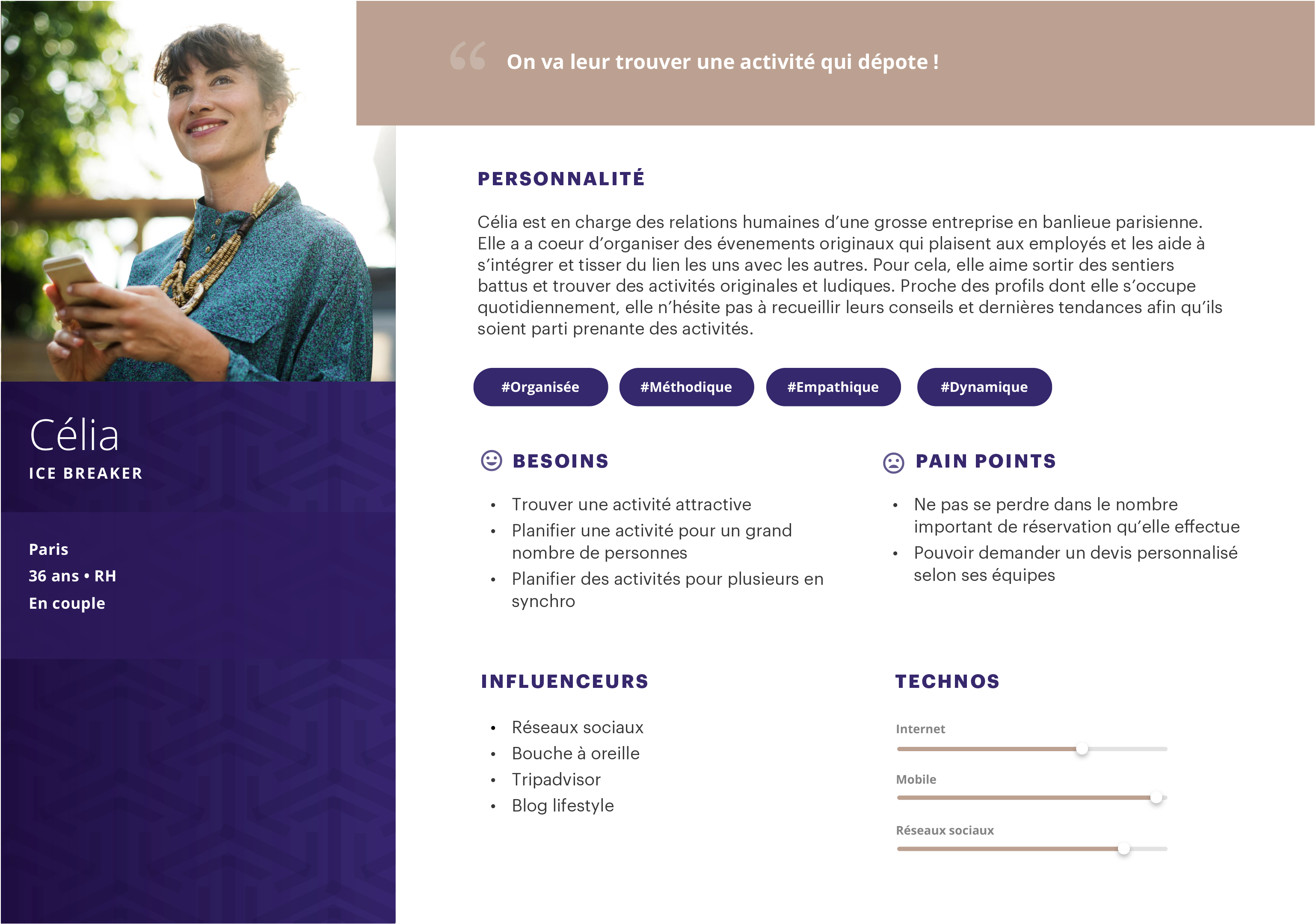
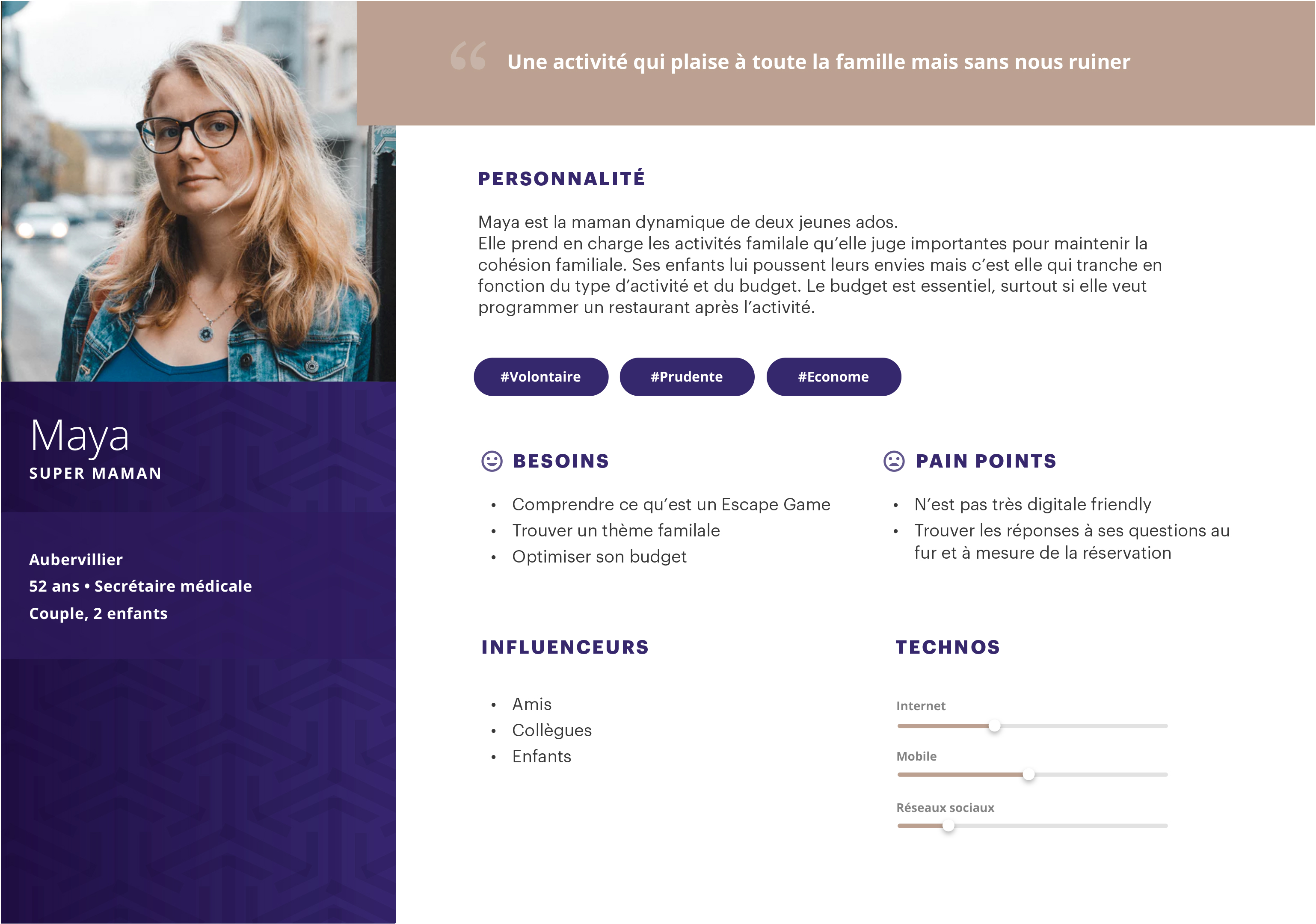
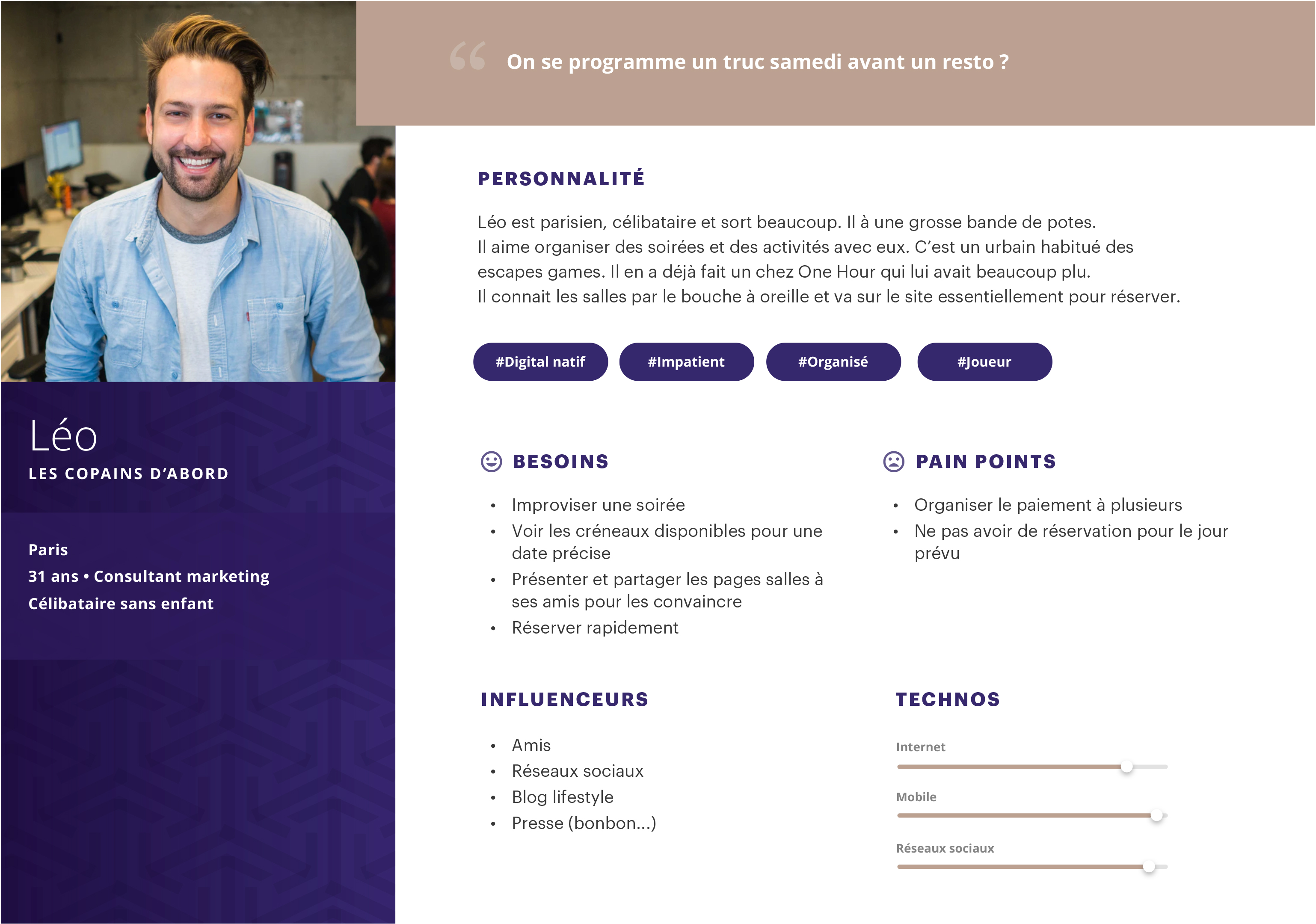
Analyse de google analytic couplé à l’état de l’art et interviews utilisateurs. Une cible 50% mobile, très éclectique, du groupe de jeunes aux familles en passant par des RH. Le site doit s’adresser autant à du digital natif qu’a une mère de famille qui commande une partie.
Positionnement :
Chez ses concurrents, les étapes de réservation et d’achat sont très segmentées et déroutantes. Pas d'aperçu de prix avant d’entrer dans un tunnel d’achat souvent long. Réserver via mobile relève du parcours du combattant car les modules ne sont pas responsive.


Principes design :
Fédérateur
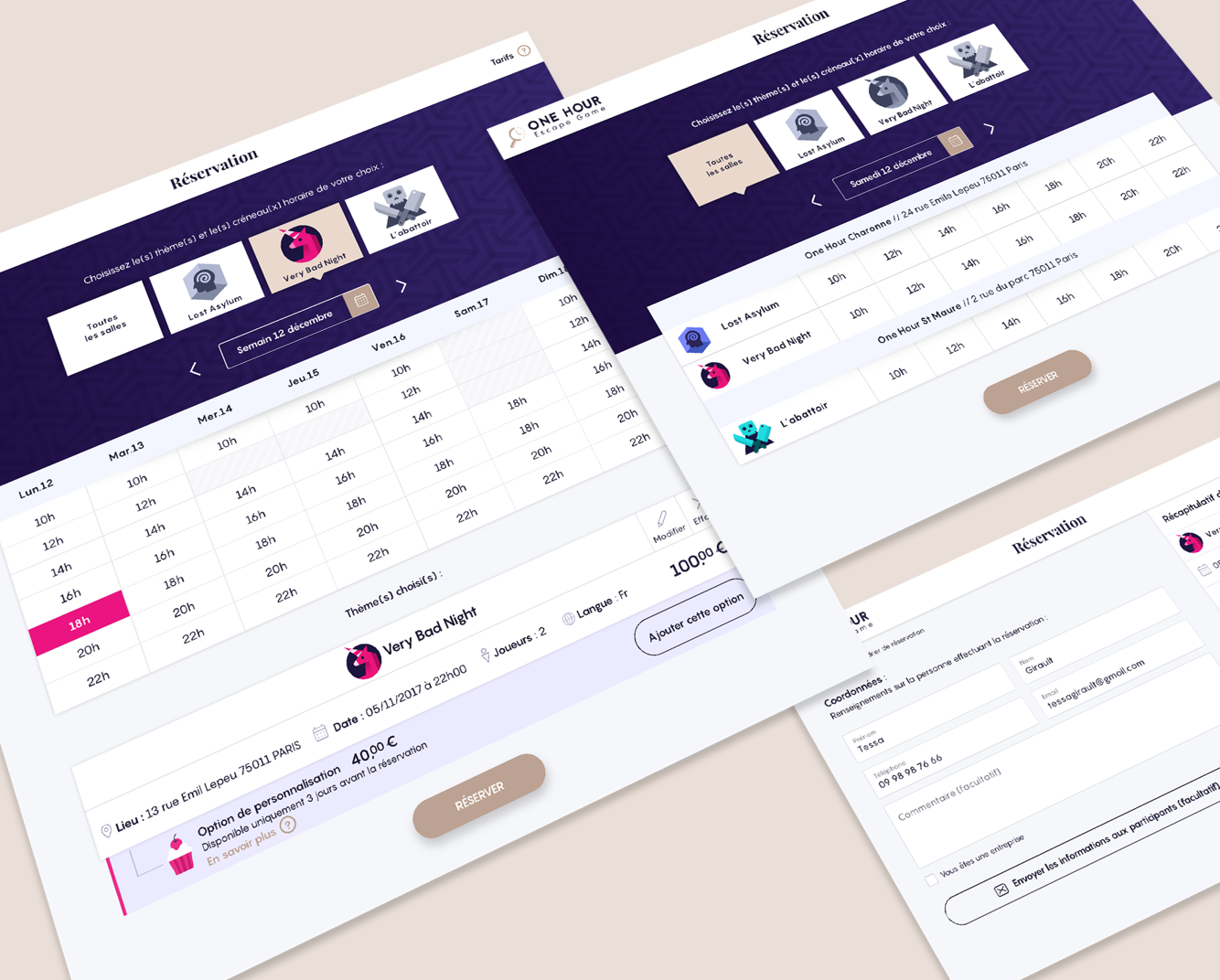
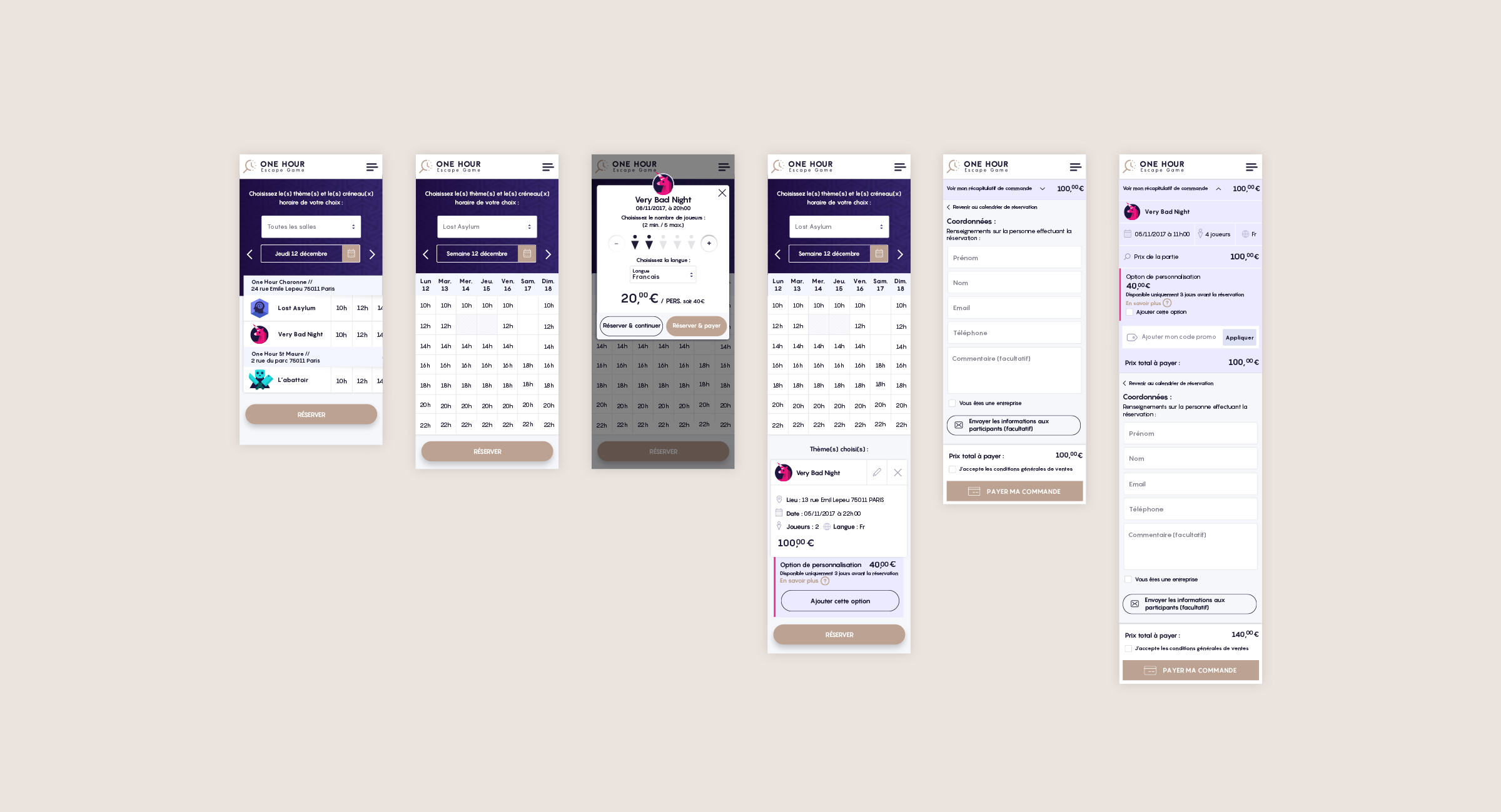
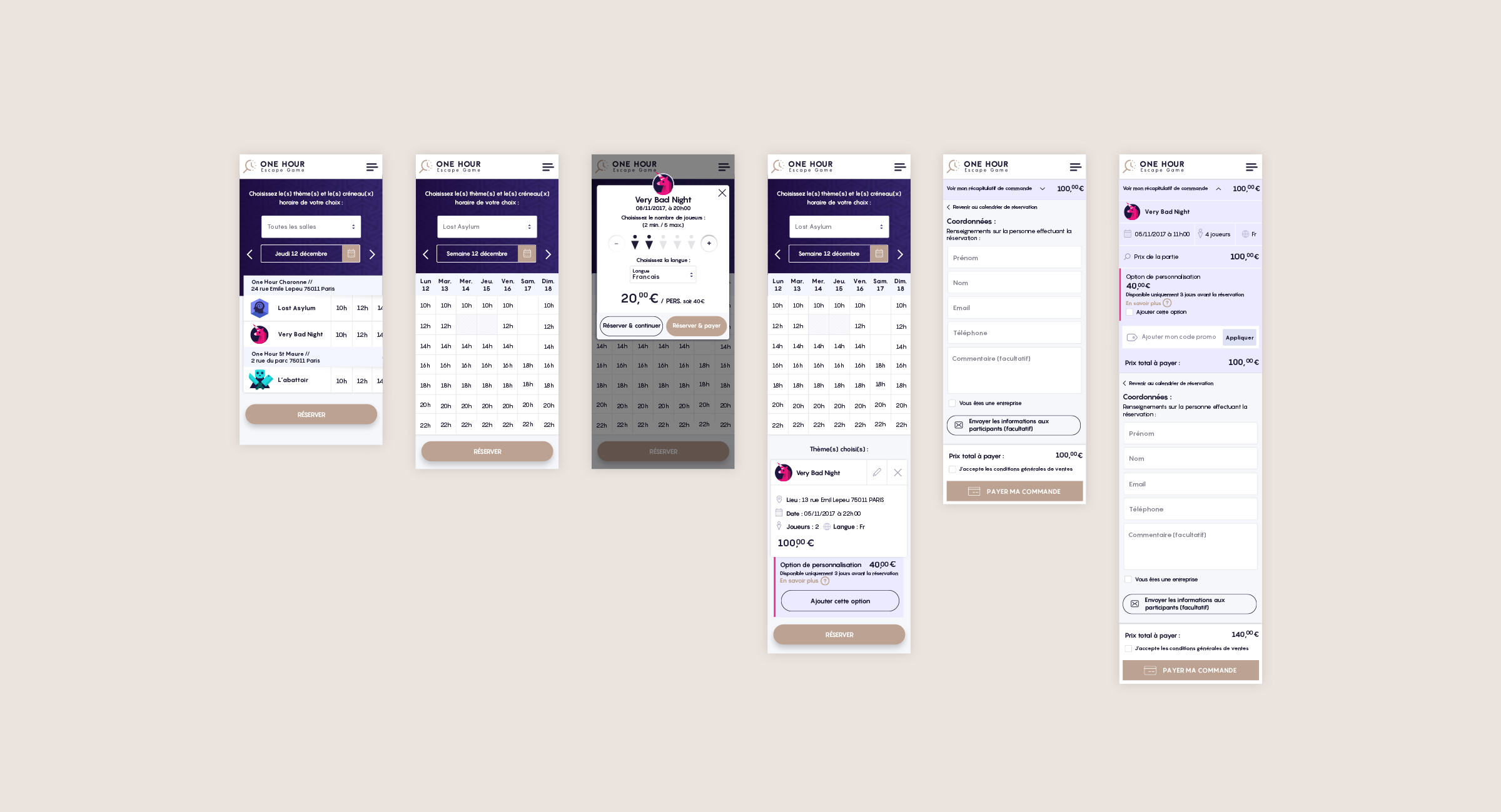
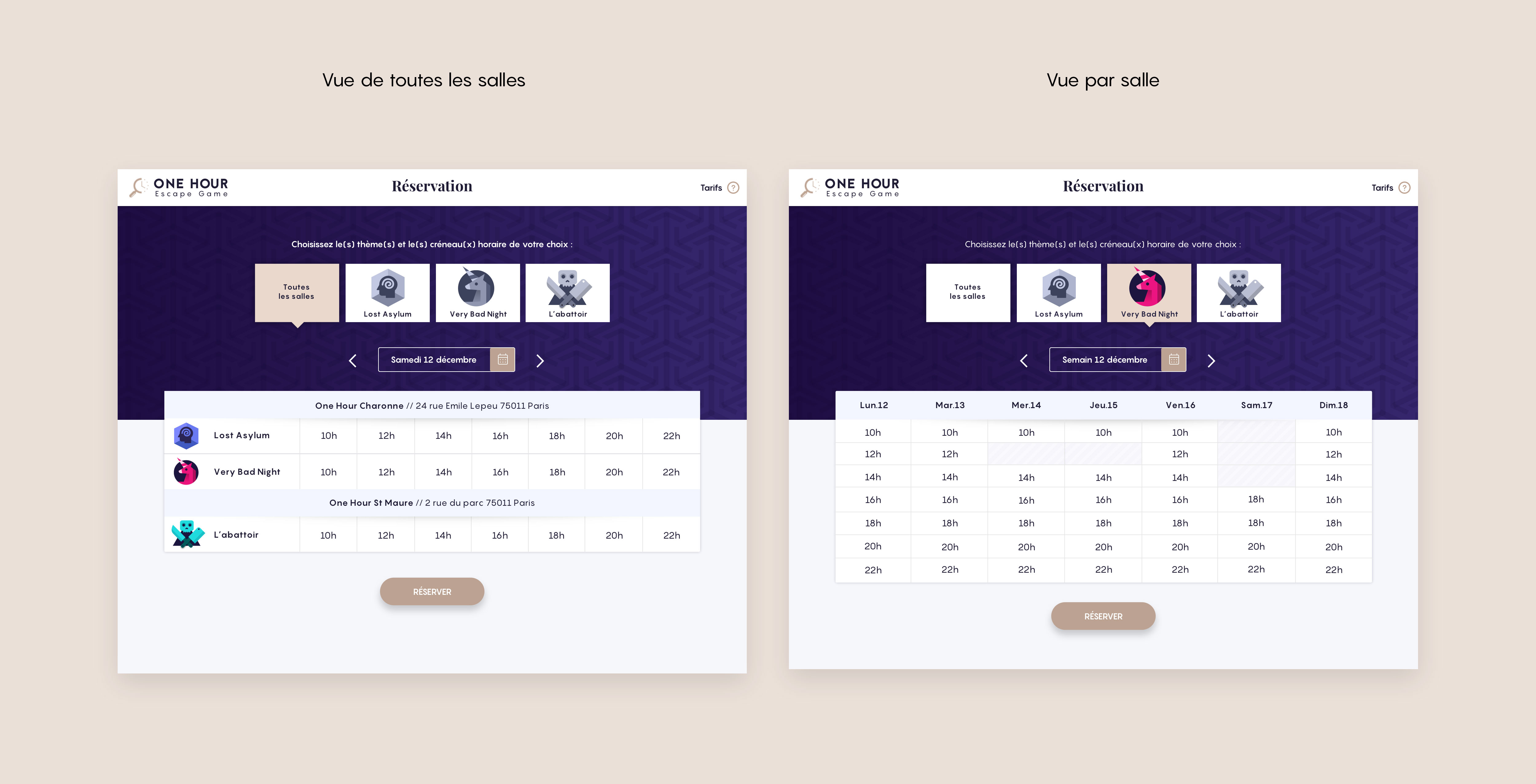
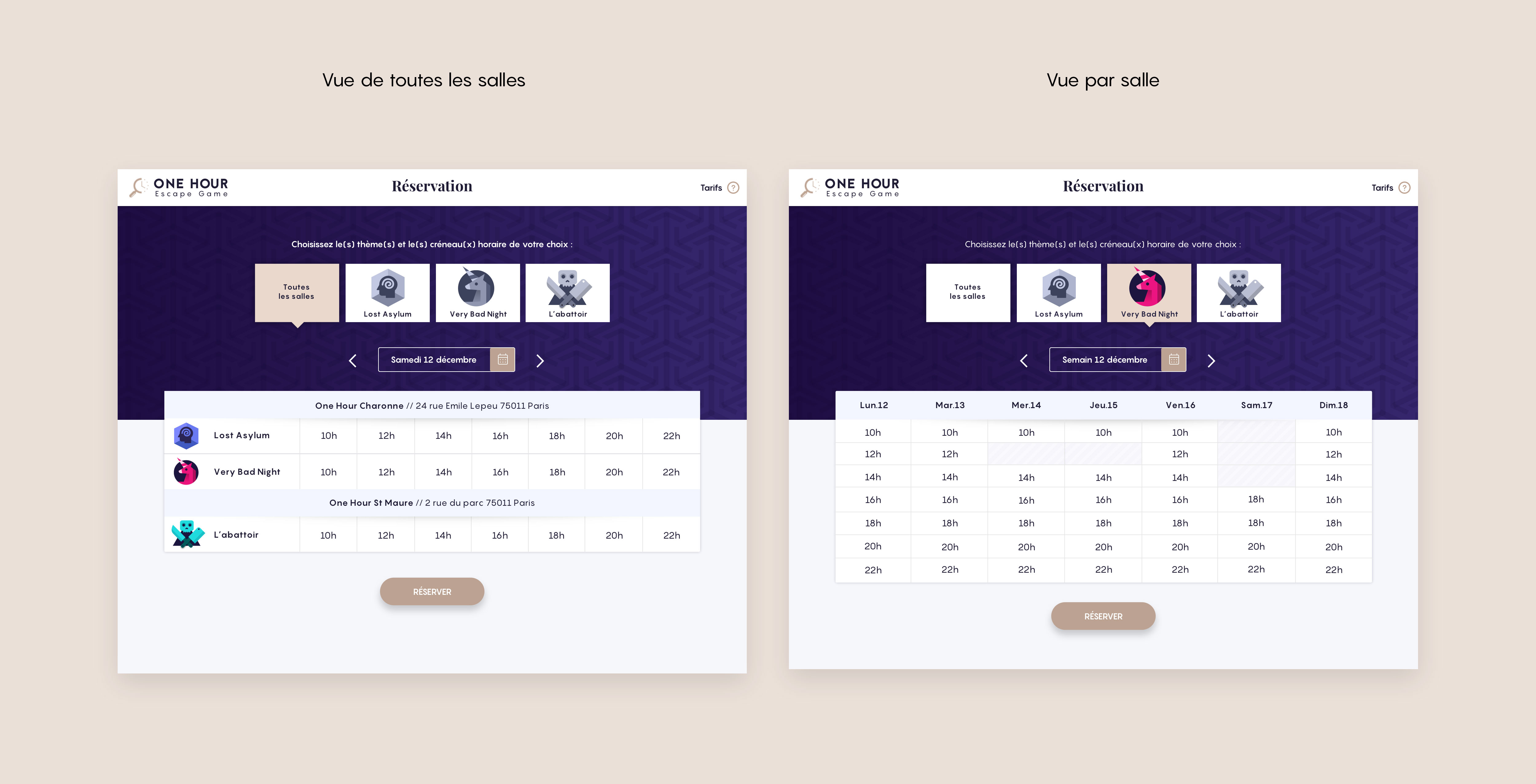
Un moteur de réservations avec deux modes de vue :
- Une vue journalière de toutes les salles en parallèle pour ceux dont le choix est guidé par la disponibilité
- Une vue hebdomadaire par salle - pour les utilisateurs qui cherchent à réserver une salle vraiment spécifique.


Un module positionné à 3 endroits clés du site : dès la HomePage, sur chaque page de salle et sur une page réservation dédiée.
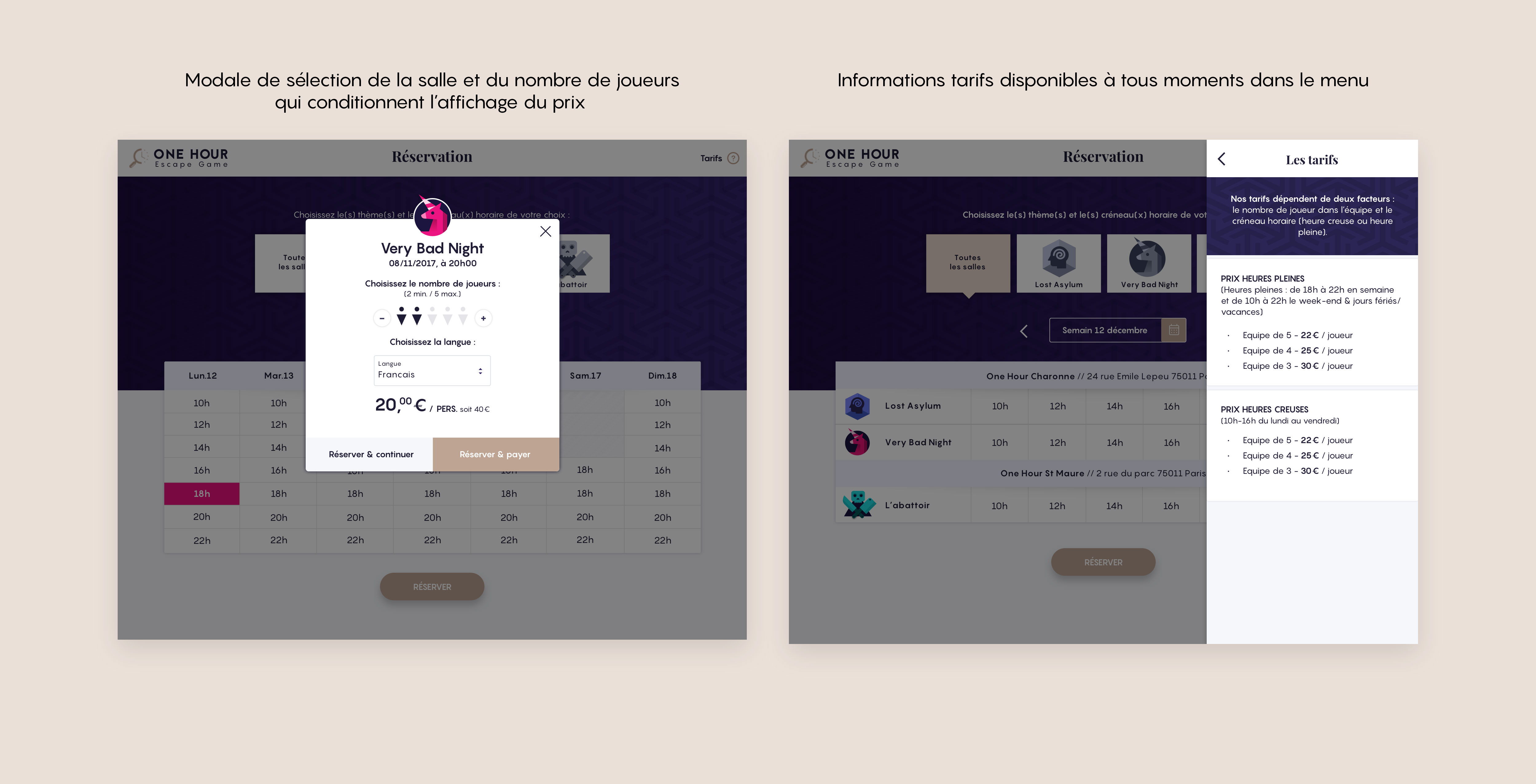
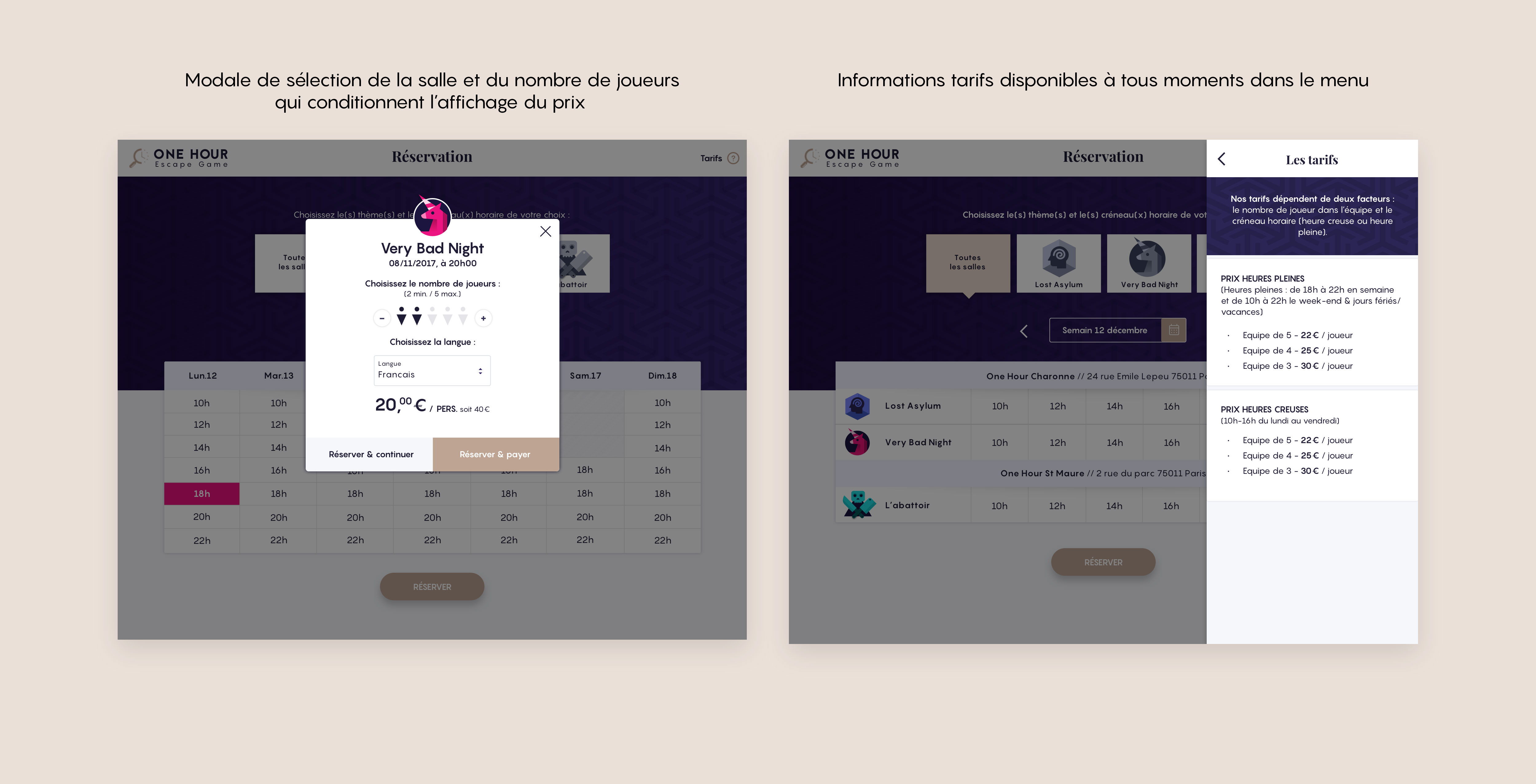
Transparent
En offrant aux visiteurs la visibilité du coût immédiatement avant d’entrer dans le tunnel d’achat, grâce à une popup de sélection.
En donnant l'accès aux tarifs en vis à vis du tableau de disponibilité grâce à un panel débrayable.


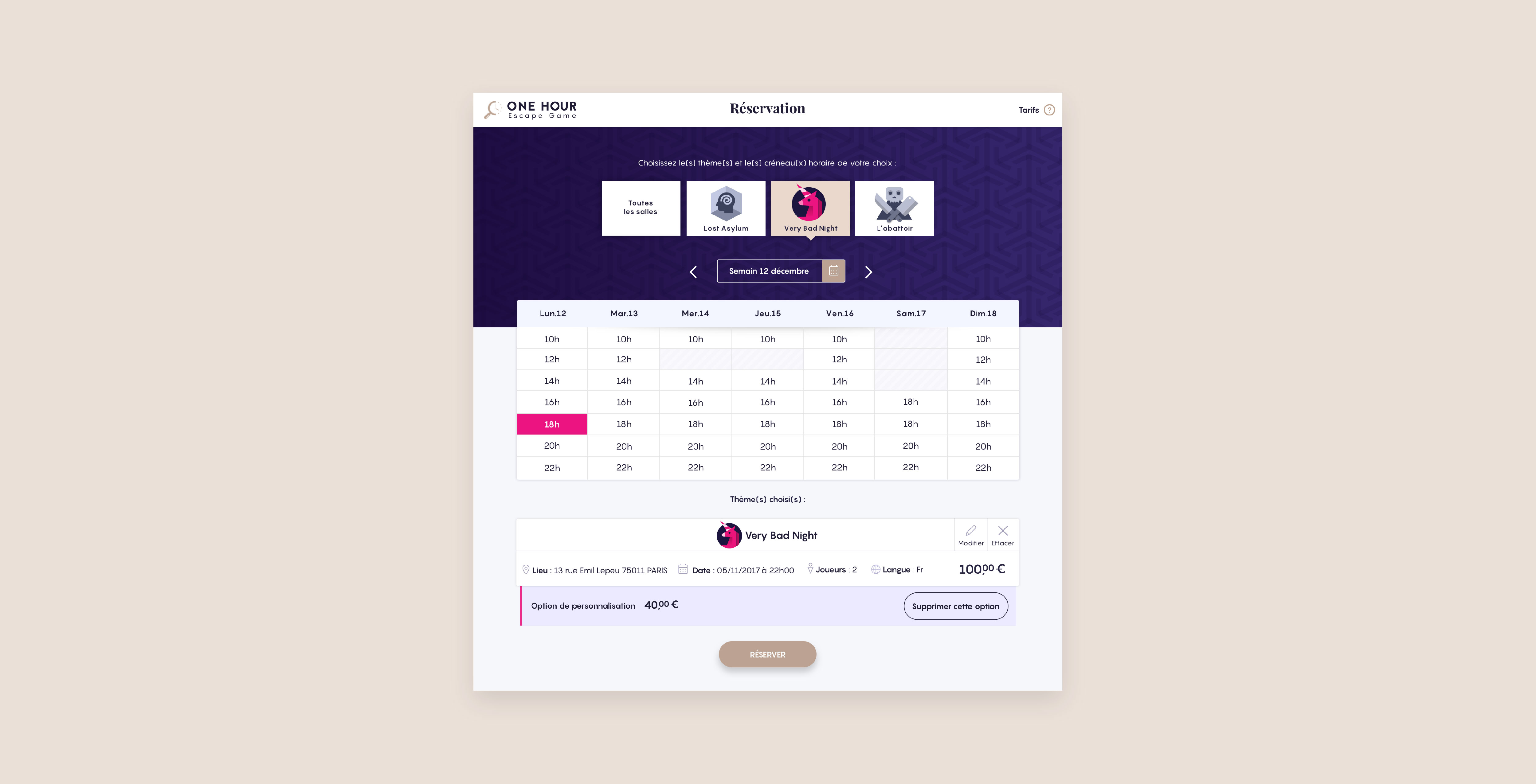
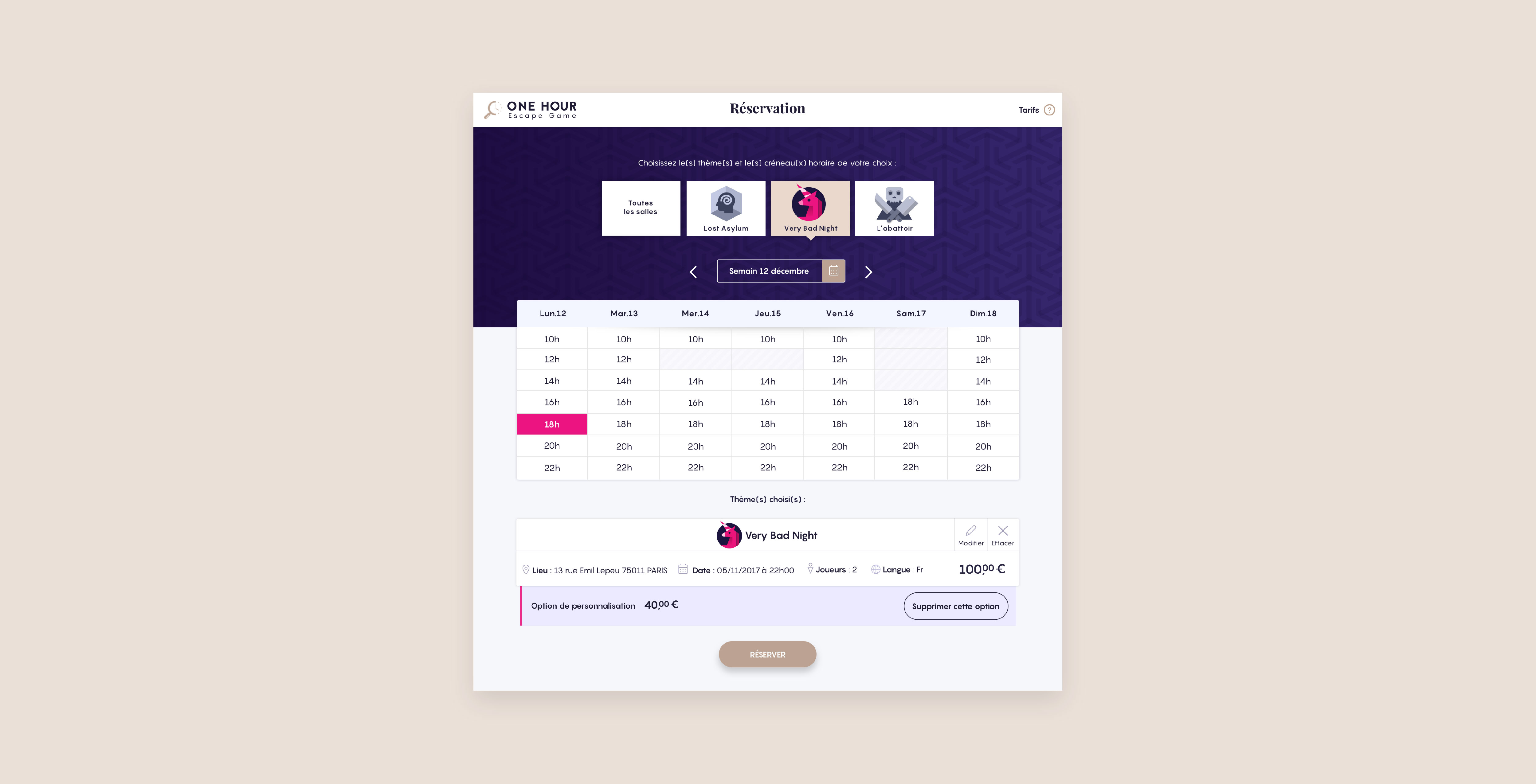
Simple
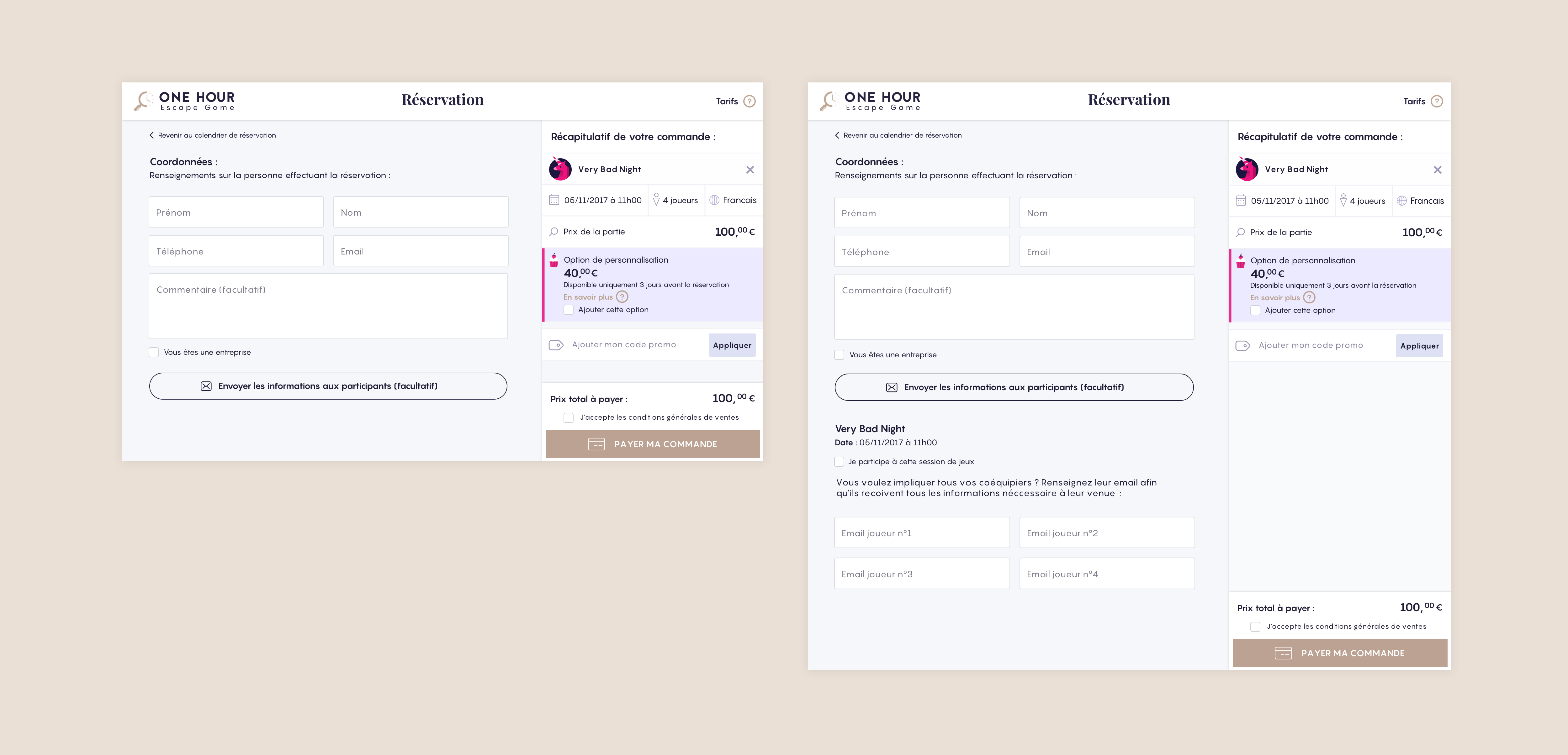
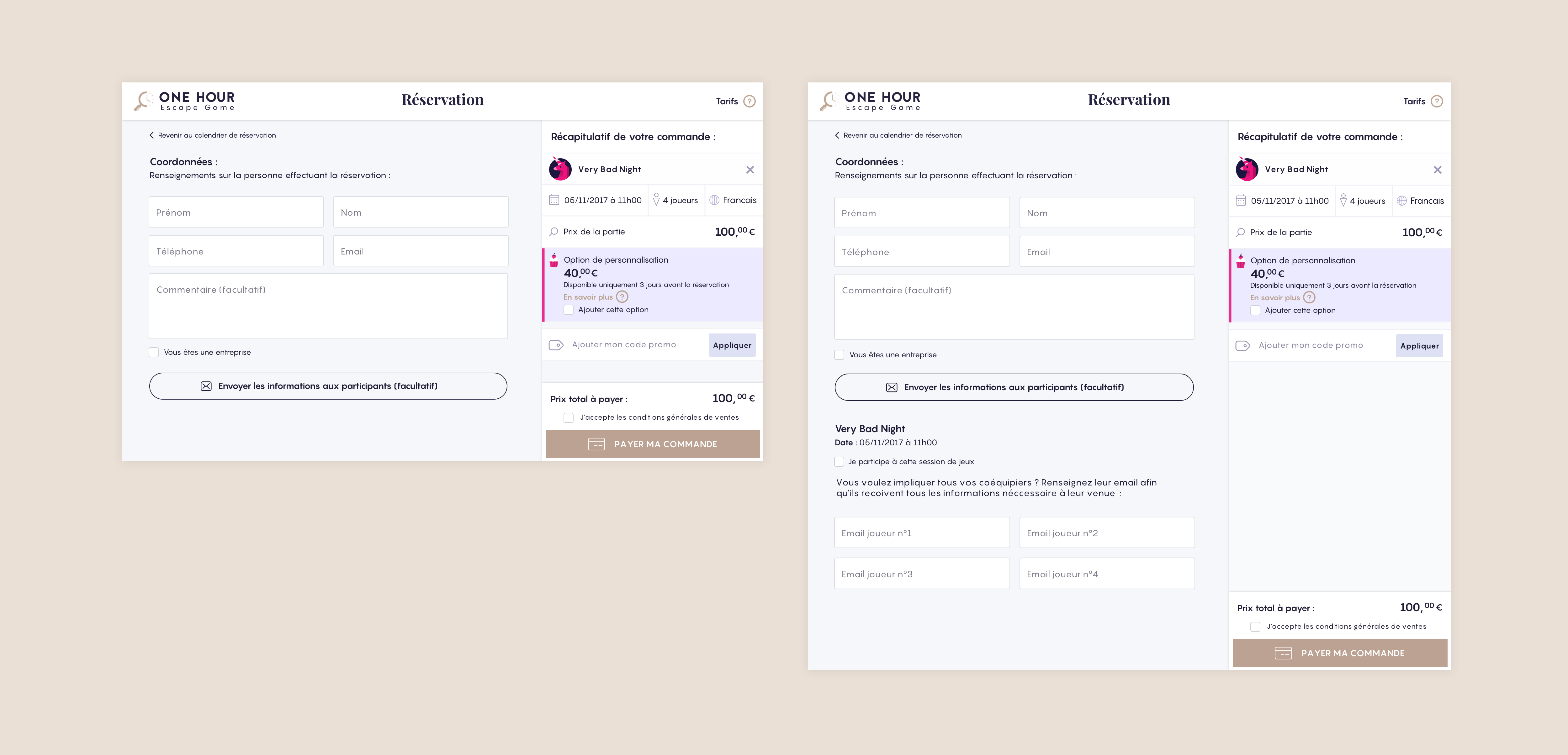
Rendre la complexité simple pour l’utilisateur. En centralisant les informations de commande sur un seul et même écran. Ainsi, une fois une partie choisie, il est possible d'en choisir d'autres. Celles-ci s'incrémentent sous le tableau des disponibilités au fur et à mesure.


Avec une partie centrale réservée aux formulaire dont les champs ont été rationalisés et hiérarchisés pour avoir le moins de charge cognitive possible.
Une partie panier éditable sur la droite qui résume la commande passé ou l’on retrouve de l’upsell ainsi que le cta de validation, l'utilisateur doit donc parcourir ce panier pour passer à l’étape de paiement. Il ne peut à priori rien occulter.